如果你不太习惯该博客风格,你可以跳转到本人的csdn博客:https://blog.csdn.net/qq_51597812/article/details/135920173?spm=1001.2014.3001.5501
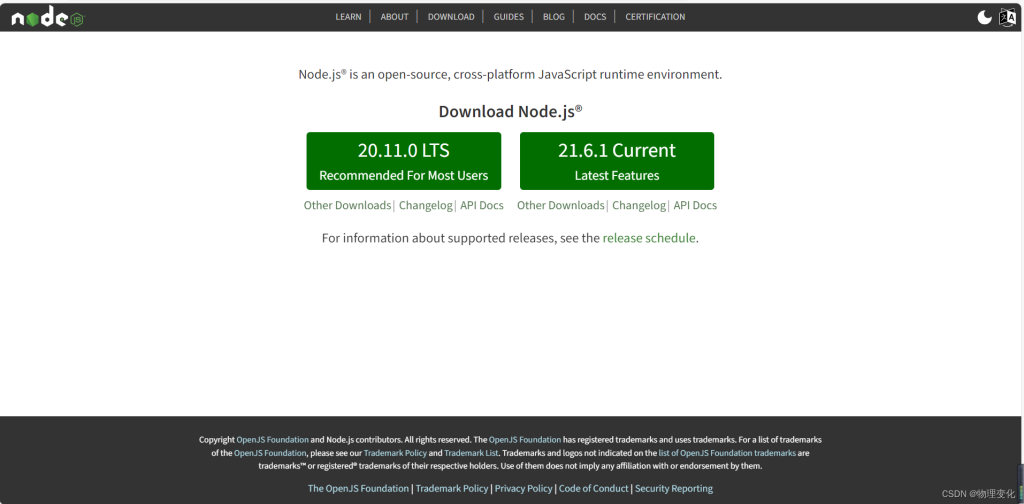
1.首先通过官网下载:
nodejs官网 lst表示为长期支持版本,比较稳定,current表示为当前版本,比较推荐稳定版本

如果想要自选版本的话,可以通过这个链接下载
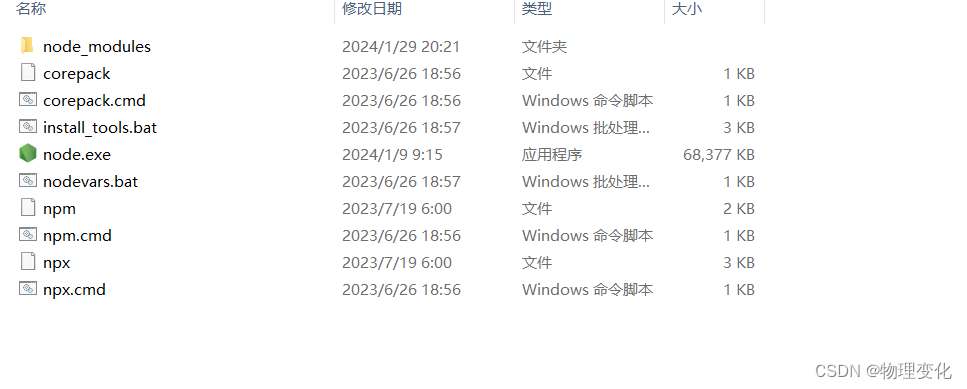
2.下载到自己的目录下:

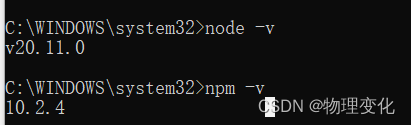
3.以管理员身份运行(dos界面)命令运行符,运行命令
node -v
npm -v运行后会显示对应的版本号,表示安装成功:

4、进行镜像配置,如果不进行配置的话,会有网络问题,这也是博主的问题
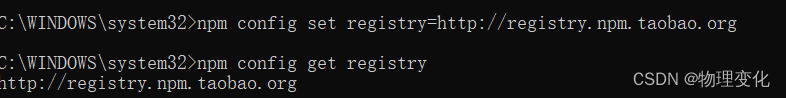
npm config set registry=http://registry.npm.taobao.org然后通过运行:
npm config get registry查看当前使用的镜像是否配置为淘宝镜像:

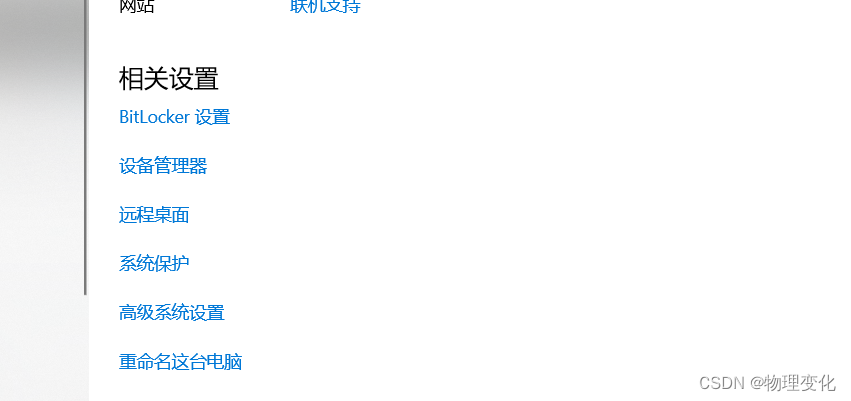
右键此电脑—>属性—–>高级系统设置——>环境变量

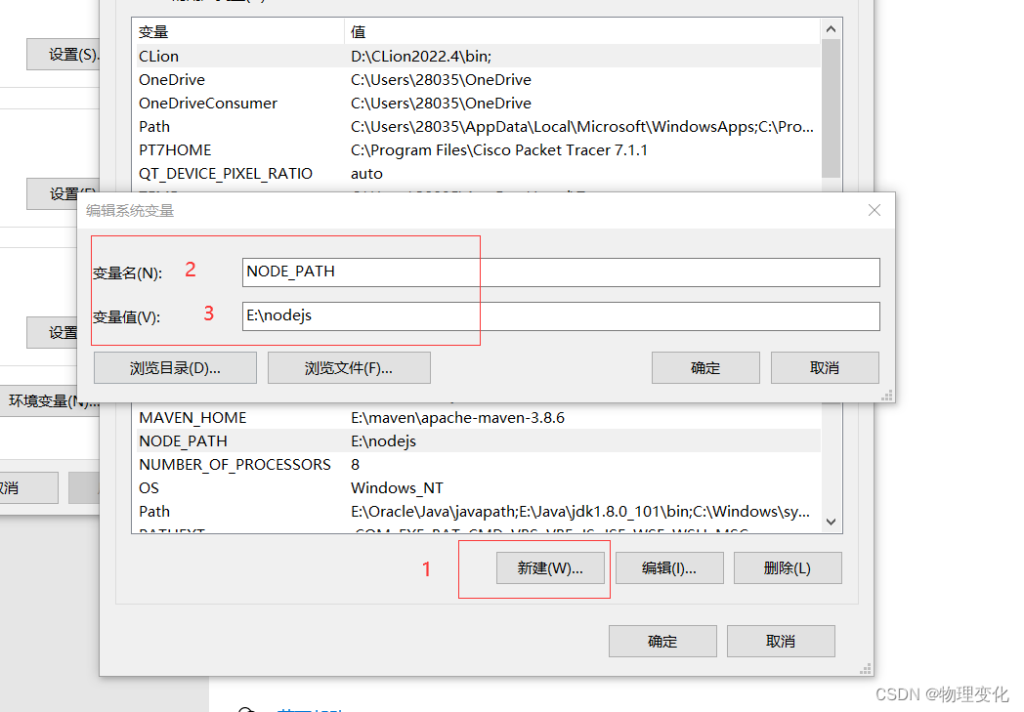
然后点击[系统变量]的新建,取变量名为:NODE_PATH(可以取任何自己喜欢的名字),然后将node的路径粘贴过来。
路径可以是(两种都没有问题,博主亲测):
E:\nodejs
或者是:
E:\nodejs\node_global

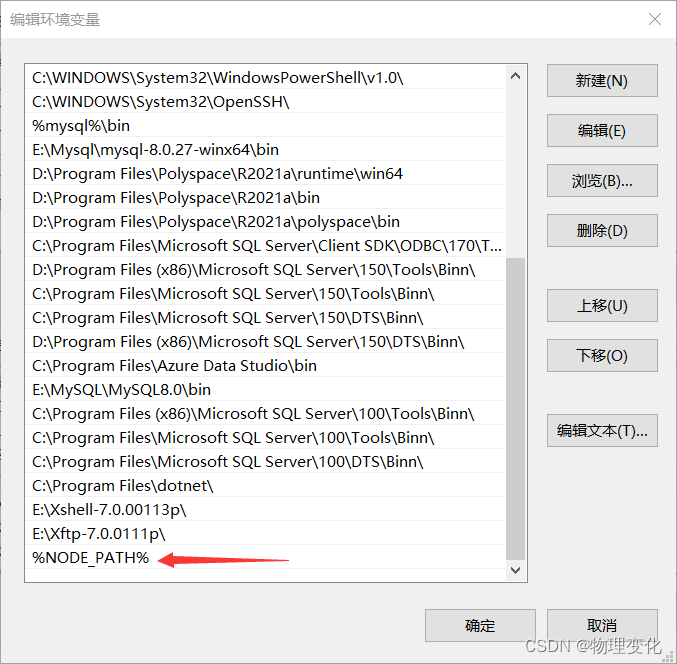
然后双击[系统变量]的path

在点击新建,并写入%NODE_PATH%

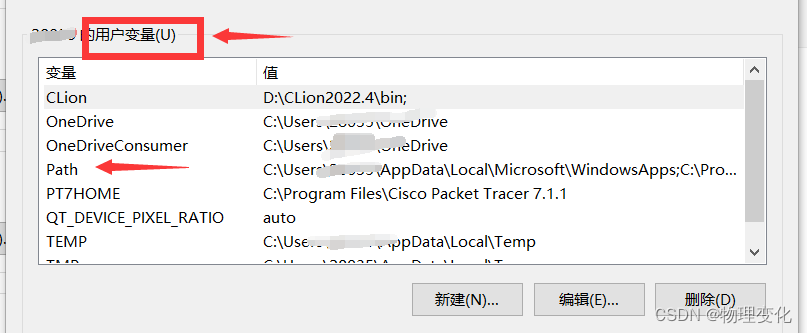
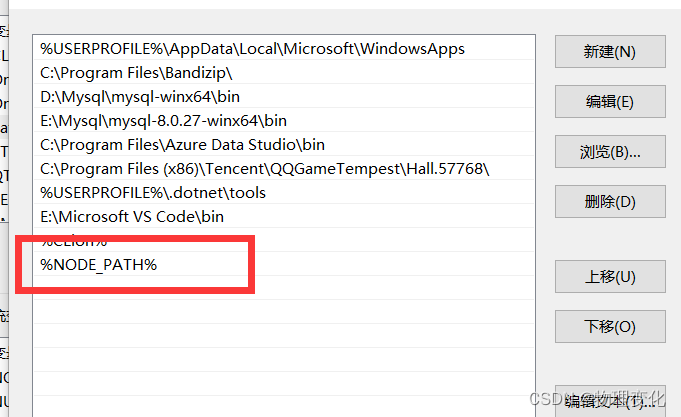
在[用户变量]双击path

(1)可以添加路径:
E:\nodejs\node_global\node_modules
或者直接写:
%NODE_PATH%

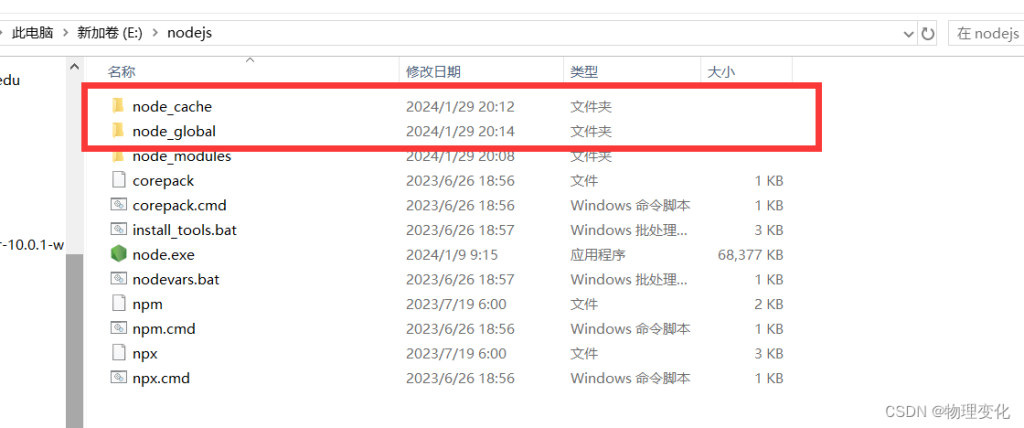
配置完以后,在node的文件夹下,创建两个文件夹:node_global和node_cache

6、以管理员身份运行dos界面,分别将node_global设置为新的配置文件和node_cache设置为缓存文件(每一次运行npm的举行详细信息可以在这个文件夹中寻找)
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"
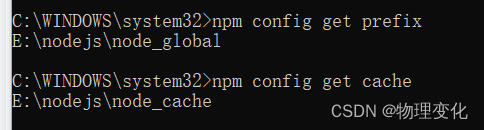
可以通过命令,查看是否配置成功
npm config get prefix
npm config get cache
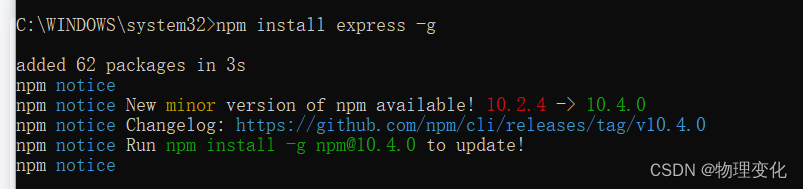
7、通过运行命令,下载express,作者也不是太了解这个框架是什么,网上解释貌似这个是一个web快速搭建框架,比node.js原生自带会更好用、轻便
npm install express -g运行结果如下:

这下你的node的安装都完成了。
备注:本文封面为网上素材,如有不满可联系博主删除封面